Altair는 파이썬(Python)을 기반으로 돌아가는 (인터렉티브) 시각화 패키지입니다.
비슷하게 파이썬에서 작동하는 인터렉티브 시각화 패키지로 플롯리(plotly)나 보케(bokeh)가 존재하지만,
Altair는 선언형(declarative) 방식 중 독특한 문법을 보여주는 흥미로운 패키지입니다.
특히, Altair의 개발진 중 WWDC에서 발표된 Swift Chart를 개발한 인원이 존재하는 만큼, 퀄리티 있고 탄탄한 시각화 패키지라고 볼 수 있겠습니다.
오늘은 Altair의 기본 문법을 배우고, 간략한 시각화를 수행해 보겠습니다.
Altair 기본
Altair는 시각화 표현 요소를 넣어줘야 작동합니다.
공식 User Guide 탭을 보면 다양한 요소가 있지만, 부가기능을 제외하고 많이 사용하는 요소는 두 파트 입니다.
(오피셜한 분류는 아니고 사용 경험에 따라 임의로 두 그룹으로 나눠 의역했습니다)
필수요소 - 데이터, 마크, 인코딩, 인터렉티브(기본값 off)
추가요소 - 트랜스폼, 결합, 스케일과 가이드
간단한 시각화는 필수요소(데이터, 마크, 인코딩 + 인터렉티브)만 알면 쉽게 만들 수 있습니다.
시각화에서 특정 값을 걸러내고(필터링), 여러 시각화를 묶고(결합), 디테일을 설정(스케일과 가이드)하기 위해서는 추가 요소를 알 필요가 있습니다.
각 요인들을 설명해 보자면 다음과 같습니다.
| 요인 | 설명 |
| 데이터 | csv, json (Pandas 객체도 가능) |
| 마크 | 점, 선, 면 같은 표현 방식 |
| 인코딩 | 변수를 시각화 요소에 연결 (어떤 변수가 x, y축에 들어가는가) |
| 인터렉티브 | 인터렉티브 설정 여부 (없다면 자동으로 일반 시각화) |
| 트랜스폼 (옵션) | 데이터 전처리 (필터링하거나, 합치거나, 나누거나...) |
| 결합(옵션) | 여러 차트의 결합 (가로/세로/반복/카테고리 별 차트 결합) |
| 스케일 & 가이드 (옵션) | 결합 시각화의 디테일 (x,y 축 범위, 범례 등) |
사실 이렇게 보면 뭔가 이해가 되는 듯? 하지만 구체적이지 않은데요.
예제를 통해 확인하겠습니다.
설치
공식 문서에 따르면 altair의 설치는 pip와 conda를 사용할 수 있습니다.
구체적으로, 터미널(맥, 윈도우 포함)에서 다음과 같이 입력하면 됩니다.
(altair와 dataset을 같이 설치하는 것을 추천합니다)
# pip로 설치
pip install altair vega_datasets
# conda 설치 (m1 맥북 환경에서 추천)
conda install -c conda-forge altair vega_datasets데이터셋 선정
데이터셋으로는 앞선 설치 과정에서 같이 설치된 vega_datasets을 활용하겠습니다.
사용 가능한 데이터셋을 살펴보겠습니다.
from vega_datasets import data
print(data.list_datasets())
iris = data.iris()70개 정도 데이터셋이 나오는데요. 취향에 맞게 선택해서 진행하시면 됩니다.
여기서는 유명한 Iris 데이터셋을 사용해서 시각화를 진행해 보겠습니다.
(Iris 데이터셋은 이름 그대로 종에 따른 붓꽃의 차이를 기록한 데이터셋입니다. 3종의 붓꽃 50개 (전체 150개)에 대해 꽃받침과 꽃잎의 세부수치(폭, 길이)를 기록해 놓았습니다. 다양한 데이터 분석 실습에 사용되는 것으로 유명합니다)
시각화 구성
이제, iris 데이터셋에서 많이 사용되는 산점도(Scatter Plot)를 그려보겠습니다.
기초 과정인만큼 추가 요소는 일부만 사용하고, 간략한 버전으로 구성했습니다.
코드와 시각화 결과는 다음과 같습니다.
from vega_datasets import data
import altair as alt
from altair import datum
# 데이터 로드
iris = data.iris()
# 차트 객체 생성
chart_obj = alt.Chart(iris)
# 디테일 설정
chart = chart_obj.mark_point().encode(
x='sepalLength',
y='sepalWidth',
color = 'species',
tooltip=['species', 'sepalLength', 'sepalWidth']
).transform_filter(
(datum.sepalLength > 5) & (datum.sepalWidth > 2)
).properties(
width=350,
height=350
).interactive()
# 확인
chart
뭔가 복잡해 보이지만, 문법 구성만 알면 간단합니다.
다음과 같이 차례대로 코드를 분해해 보겠습니다..
1. 차트 객체에 데이터를 세팅합니다.
import altair as alt
# 객체 생성
chart_obj = alt.Chart(iris)
# 객체 유형 확인하기
type(chart_obj)
# altair.vegalite.v4.api.Chart 이 나오면 됩니다.
차트 오브젝트가 생성됐고, 데이터가 할당됐습니다.
그다음은 순서대로, 마크(점, 선, 면)를 선택하면 되겠죠?
2. 표현 양식을 지정합니다.
# 차트 객체에 마크를 넣어줍니다
chart = chart_obj.mark_point()
# 실행하여 확인해 봅시다
chart

차트가 생겼지만, 구체적으로 확인이 안 됩니다.
어떤 데이터가 축에 할당되는지 설정하지 않았기 때문입니다.
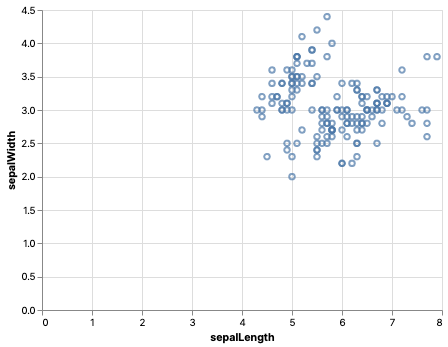
3. 인코딩을 통해 변수를 할당합니다.
여기서는 sepalLength, sepalWidth를 x축과 y축에 할당하기로 합니다.
chart = chart_obj.mark_point().encode(
x='sepalLength',
y='sepalWidth'
)
chart

드디어(!) 시각화가 만들어졌습니다.
이전 챕터에서 말했듯이 인코딩만 설정해도 대략 시각화가 완성됩니다.
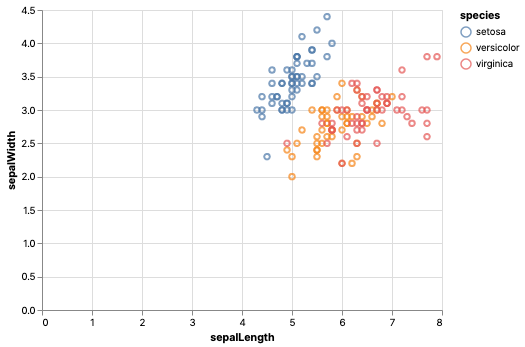
좀 더 디테일하게 가 볼까요? "종"에 따른 차이를 확인해 봅시다.
chart = chart_obj.mark_point().encode(
x='sepalLength',
y='sepalWidth',
color = 'species'
)
chart
4. 인터렉티브 설정을 추가합니다.
시각화가 이뤄졌지만, 아직 부족합니다. "인터렉티브" 시각화 툴이니 상호작용이 들어갈 필요가 있겠죠?
chart = chart_obj.mark_point().encode(
x='sepalLength',
y='sepalWidth',
color = 'species'
).interactive()
chart
이제 마우스로 시각화 영역을 드래그 & 드롭하면 움직임을 확인할 수 있습니다.
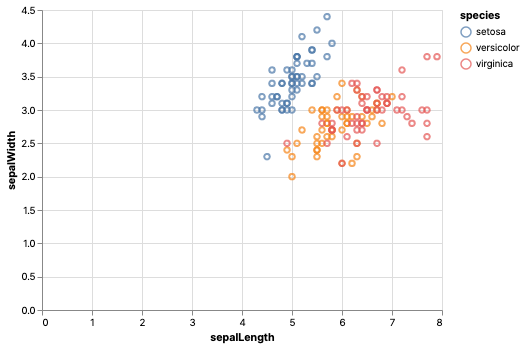
인터렉티브 요소를 하나 더 넣어볼까요?
마우스를 올려놓으면, 디테일한 정보를 보여주는 툴팁(Tooltip)을 추가해 봅시다.
chart = chart_obj.mark_point().encode(
x='sepalLength',
y='sepalWidth',
color = 'species',
tooltip=['species', 'sepalLength', 'sepalWidth']
).interactive()
chart
노트북에 그려진 차트 위로 마우스를 드래그하면 툴팁이 확인됩니다(!)
5. (옵션) 필터링을 걸어줍니다
간단하게 sepalLength가 5, sepalWidth가 2를 초과하게 필터링해 봅시다.
(이 과정을 위해서 altair에서 datum을 로드할 필요가 있습니다)
# 이제 datum을 추가합니다
from altair import datum
chart = chart_obj.mark_point().encode(
x='sepalLength',
y='sepalWidth',
color = 'species',
tooltip=['species', 'sepalLength', 'sepalWidth']
).transform_filter(
(datum.sepalLength > 5) & (datum.sepalWidth > 2)
).interactive()
chart
6. (옵션) 크기 조절
적당하게 크기를 조절해 주면 간단한 시각화가 마무리됩니다.
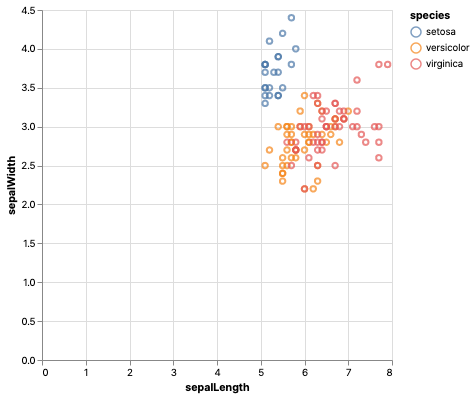
이것으로, 처음에 보여준 예제 그래프가 완성됐습니다.
from altair import datum
chart = chart_obj.mark_point().encode(
x='sepalLength',
y='sepalWidth',
color = 'species',
tooltip=['species', 'sepalLength', 'sepalWidth']
).transform_filter(
(datum.sepalLength > 5) & (datum.sepalWidth > 2)
).properties(
width=350,
height=350
).interactive()
chart
정리
오늘은 파이썬 인터렉티브 패키지 중 하나인 Altair로 iris 데이터셋 인터렉티브 시각화를 수행해 봤습니다.
다른 시각화 패키지와 접근 방식이 조금 달라서 당황할 수 있겠지만, 꼼꼼히 살펴보면 그리 어렵지 않을 것입니다.
Altair는 이런 기초적인 시각화 외에도, 결합을 대표로 하는 여러 그래프의 결합을 지원하고 있는데요.
이는 다음 챕터에서 알아보도록 하겠습니다.
'데이터과학 기초 > Python배우기' 카테고리의 다른 글
| 파이썬으로 빠르게 글자 수 세기 - Counter (0) | 2022.08.17 |
|---|---|
| conda로 손쉽게 파이썬 환경 관리하자 (Intel부터 M1까지) - 기초 (2) | 2022.07.31 |
| 파이썬 인터렉티브 시각화 - Altair 중급 (지도 차트) (0) | 2022.07.24 |
| M1(Apple Silicon)환경에서 Pytorch GPU 가속 사용하기 (0) | 2022.07.16 |
| 파이썬 인터렉티브 시각화 해 보기 - Altair 중급 (바 차트) (0) | 2022.07.13 |



