Altair 그래프의 디테일 수정하기
이전 포스트에서 Altair의 기본을 이해했기 때문에, 응용으로 넘어가겠습니다.
Altair에서 세부 파라미터를 수정하는 방식은 간단합니다.
[차트 객체] + encode(배치) 와 같이 점차 붙여나가며 기초 구조를 만들어 나가는 과정에서
각 구조 안의 파라메터를 수정하면 되겠습니다.
바 차트를 그려보자
바 차트는 범용 차트로 카테고리의 빈도, 양을 측정할 때 사용합니다.
간단한 바 차트의 예를 들어볼까요?
우선, 성적 테스트 데이터셋을 하나 만들어 보겠습니다.
6명의 인원에 대한 성적과 분반 데이터셋입니다.
규칙은 간단하게, 6번 반복하면서 70~100 사이의 정수를 출력하도록 하고 Pandas 데이터 프레임으로 정리하겠습니다.
# 6번 반복하면서, 70과 100사이 랜덤하게 int 추출
import pandas as pd
import random
test = pd.DataFrame({
'Name': ['Bob', 'Alice', 'Kim', 'Eric','Lee','Emma'],
'Class' : ['A','A','B','B','C','C']
'Score': [random.randint(70,100) for i in range(5)]
})
test
간단하게 6명의 성적 데이터를 만들었습니다.
이제 바 차트를 만들어 볼까요?
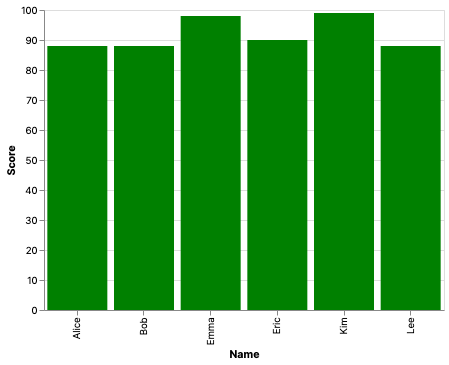
1) 바 차트 생성 명령어는 mark_bar이고 2) 속성은 녹색(green) 3) 전체 그래프 규격은 400x300으로 설정해 보겠습니다.
복잡하게 보이지만 하나씩 풀어서 해석하면 간단합니다.
alt.Chart(데이터셋).mark_bar(차트속성).encode(xy축할당).properties(전체그래프 속성)
(많은 속성을 편집할 경우 x =, y= 같이 표기를 붙여주는 대신 alt.X, alt.Y 라는 새로운 좌표 지정법을 사용하면 편리합니다)
import altair as alt
chart = alt.Chart(test).mark_bar(color='green').encode(
alt.X('Name'),
alt.Y('Score')
).properties(
width=400,
height=300
)
chart
다 좋지만, 이름이 세로로 배치되어 있어서 보기 불편하군요.
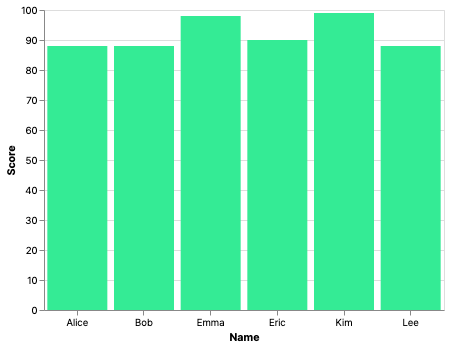
각도를 0도로 수정해서 이름이 가로로 나열된 차트를 만들어 보겠습니다.
어디를 수정해야 할 까요? "축"과 관련된 내용이기 때문에 x와 y의 할당을 담당하는 encode를 손대는 것이 적절할 것입니다.
(alt.X와 alt.Y라는 새로운 할당 방법은 이를 위해서 존재합니다)
이름은 X축에 할당됐기 때문에 alt.X의 내부 파라미터 중, 축을 담당하는 axis항목에 다음과 같이 각도를 추가해 봅시다.
(재미 삼아 색도 한번 바꿔봅시다. 이번엔 색상 코드를 활용해서 색을 바꿔보겠습니다)
import altair as alt
chart = alt.Chart(test).mark_bar(color='#34eb95').encode(
alt.X('Name', axis = alt.Axis(labelAngle=0)),
alt.Y('Score')
).properties(
width=400,
height=300
)
chart
그룹으로 확인하기
앞선 시각화는 개인의 점수를 확인하기 좋습니다만, 보통 우리는 "평균"을 활용한 시각화를 수행합니다.
그렇다면, Altair에서 그룹 단위 시각화는 어떻게 수행하면 될까요?
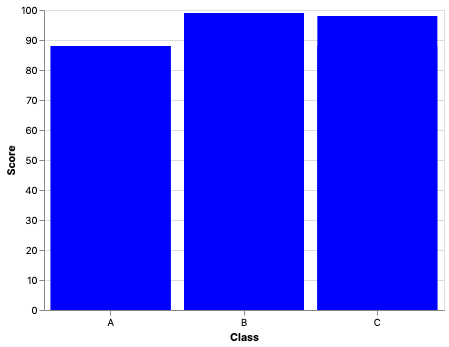
그냥 x축과 y축에 넣는 값을 바꿔주면 될까요?
import altair as alt
chart = alt.Chart(test).mark_bar(color='blue').encode(
alt.X('Class', axis = alt.Axis(labelAngle=0)),
alt.Y('Score')
).properties(
width=400,
height=300
)
chart
시각화가 어쨌튼 진행된 것 같습니다.
그런데, "제대로" 시각화가 이뤄진 걸까요?
실제 값과 비교해 봅시다.
test.groupby(['Class']).mean()
랜덤 생성된 값이라, 독자분들의 값은 모르지만 차이가 있을 것입니다.
왜 이런 결과가 나왔을까요?
"Altair"에서는 구체적으로 어떤 값을 배치할지 알려줘야 하기 때문
입니다.
우리가 시각화 하는 값은 평균이기 때문에, 해당 변수의 "평균"을 사용한다는 사실을 설정해야 하는 것입니다.
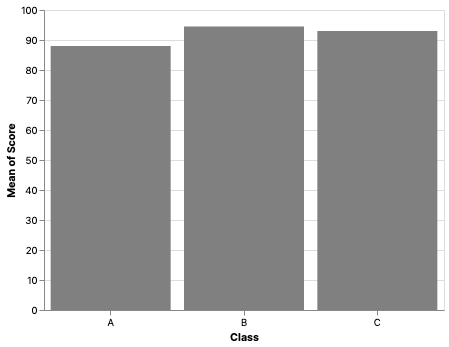
이 과정은 간단한데, 변수 Score대신 mean(Score)를 축에 넣어주면 됩니다.
import altair as alt
chart = alt.Chart(test).mark_bar(color='gray').encode(
alt.X('Class', axis = alt.Axis(labelAngle=0)),
alt.Y('mean(Score)')
).properties(
width=400,
height=300
)
chart
이제 제대로 시각화가 이뤄졌다고 볼 수 있겠죠?
독자분들은 "Seaborn"에서는 그냥 설정하면 평균이 나오는데 "Altair"가 더 복잡하지 않나?
라는 생각을 할 수 있겠습니다만, 이 문법은 다른 측면에서 상당히 쓸만합니다.
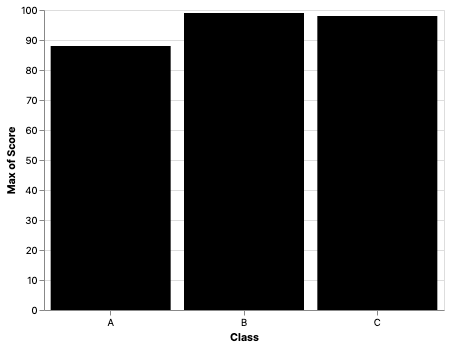
"평균"이 아닌 "최대"나 "최소"같은 수치를 쉽게 시각화할 수 있기 때문입니다.
import altair as alt
# y축 계산을 mean대신 max로 교체합니다.
chart = alt.Chart(test).mark_bar(color='black').encode(
alt.X('Class', axis = alt.Axis(labelAngle=0)),
alt.Y('max(Score)')
).properties(
width=400,
height=300
)
chart
실제 값과 비교해 볼까요?
test.groupby(['Class']).max()
간단하게 max값을 시각화 했습니다. 이 점에서는 오히려 Altair가 유용하군요.
인터렉티브 효과(툴팁) 넣어 마무리 하기
마지막으로, 오늘 우리가 배운 요소에 인터렉티브 효과를 넣어 마무리 해 보겠습니다.
이전시간에 배운 툴팁을 넣어 보겠는데요.
오늘은 새로 배운 max, min 기능을 넣어 보겠습니다.
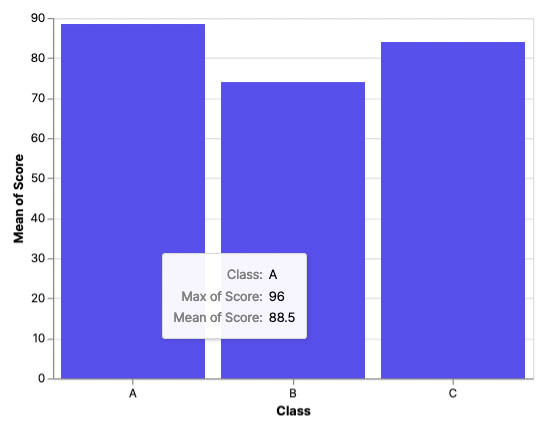
max, min값을 반영하는 인터렉티브 바 차트는 다음과 같이 만들 수 있습니다.
import altair as alt
chart = alt.Chart(test).mark_bar(color='#424bf5').encode(
alt.X('Class', axis = alt.Axis(labelAngle=0)),
alt.Y('mean(Score)'),
tooltip=['Class', 'max(Score)','mean(Score)']
).properties(
width=400,
height=300
)
chart

마우스를 움직여 확인해 보면, 각 값의 max, min값을 확인할 수 있습니다.
정리
Altair의 각 요소에는 차트를 수정하는 파라미터가 존재한다.
축과 연계된 파라미터를 수정하기 위해서는 alt.X, alt.Y 로 축 값을 설정한다.
파라미터를 수정하는 과정에서 축에 넣을 값에 함수(mean, max, min)을 사용할 수 있다.
'데이터과학 기초 > Python배우기' 카테고리의 다른 글
| 파이썬으로 빠르게 글자 수 세기 - Counter (0) | 2022.08.17 |
|---|---|
| conda로 손쉽게 파이썬 환경 관리하자 (Intel부터 M1까지) - 기초 (2) | 2022.07.31 |
| 파이썬 인터렉티브 시각화 - Altair 중급 (지도 차트) (0) | 2022.07.24 |
| M1(Apple Silicon)환경에서 Pytorch GPU 가속 사용하기 (0) | 2022.07.16 |
| 파이썬으로 인터렉티브 시각화 해 보기 - Altair 기초 (0) | 2022.07.13 |



